
Position Relative And Absolute Difference In Css Design Talk
What is the default position of HTML elements in CSS? By default, the position property for all HTML elements in CSS is set to static. This means that if you don't specify any other position value or if the position property is not declared explicitly, it'll be static.

CSS Absolute vs Relative Position EXPLAINED! YouTube
Learn how to use the positioning property in CSS to control the layout of your web pages. This tutorial covers the basics of relative, absolute, fixed, and sticky positioning, and how they affect the normal flow of elements. You will also find practical examples and tips to apply positioning in your own projects.

Difference between css position absolute versus relative
The position property in CSS is used to set the position of an element within the HTML document. relative is one of the position values that can be given to an element. Example position: relative. Example of relative position The element that is set to relative position can be shifted with respect to other elements in the document.

Absolute vs Relative Positioning Do You Know The Difference? CSS Position Property Explained
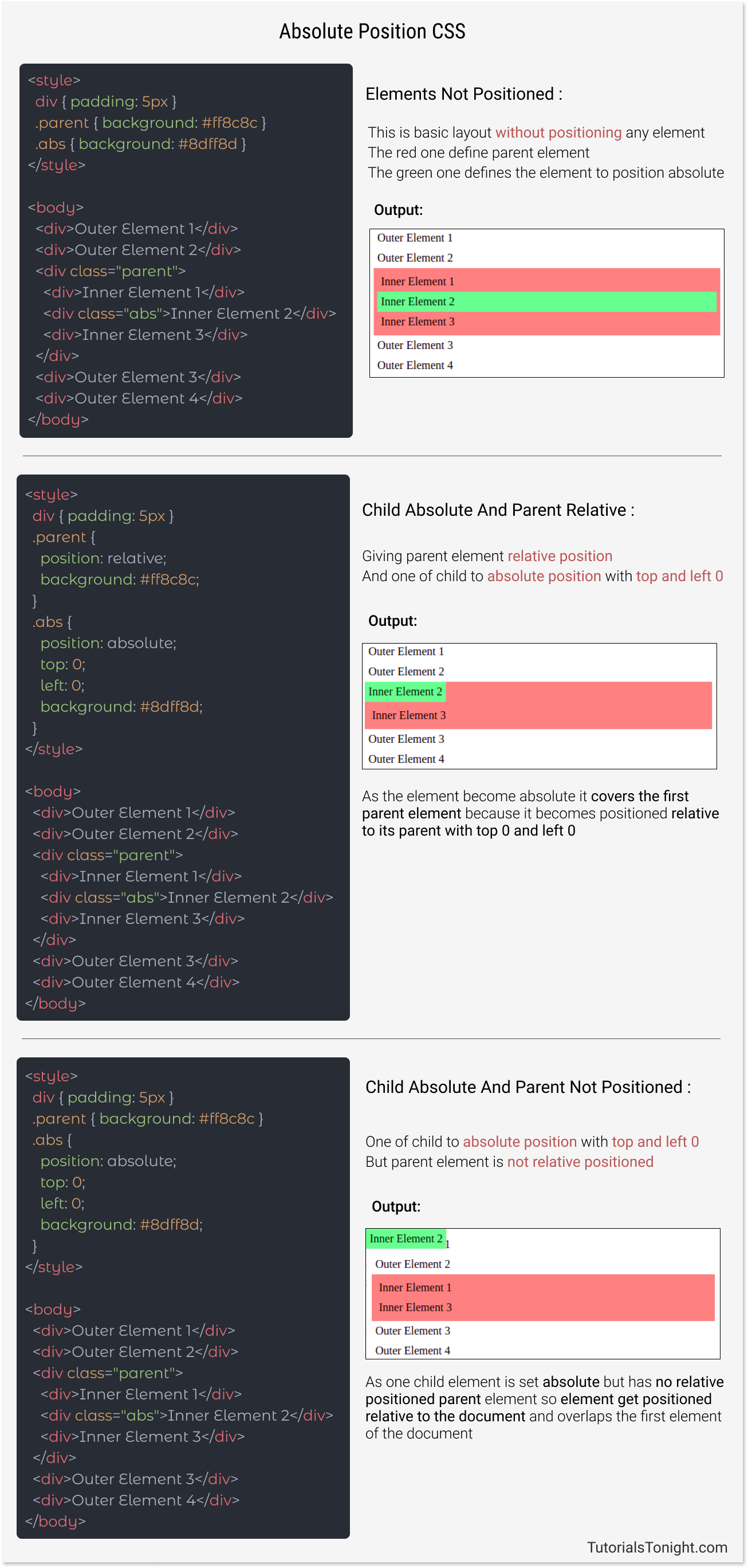
In the example, the parent element has the position set to relative. Now, when you set the position of the child element to absolute, any additional positioning will be done relative to the parent.

Position Relative in CSS Difference in Relative and Absolute 6 YouTube
In CSS, there are two main ways to position elements on a web page: absolute positioning and relative positioning. The key difference between the two is how they are positioned in relation to other elements on the page. Absolute positioning is used to position an element relative to its nearest positioned ancestor, rather than the viewport, or.

CSS Relative vs Absolute Guide to These CSS Positioning Values
The difference between relative and absolute is that relative is "relative" to itself ( left:15px will pad it to the left with 15px), but absolute is relative to its parent (first non-static parent that is) and applying the same attribute (left:15px) will result in it being shifted 15px away form the left edge of the parent element.

CSS Position Property Explained Static Relative Absolute Fixed CSS HTML Position YouTube
Difference between relative , absolute and fixed position in CSS Read Courses Relative Position: Setting the top, right, bottom, and left properties of an element with position: relative; property will cause it to adjust from its normal position. The other objects or elements will not fill the gap. Syntax: position: relative;

Relative and Absolute Position CSS (with Examples)
If you set position: relative; on an element but no other positioning attributes ( top, left, bottom or right ), it will have no effect on it's positioning at all, it will be exactly as it would be if you left it as position: static; But if you do give it some other positioning attribute, say, top: 10px;, it will shift its position 10 pixels dow.

Relative and Absolute Position CSS (with Examples)
Both the relative position and absolute position work in the same way except in one field. We use relative to identify the parent class. And we use absolute to identify the children classes. Position VS relative position Let's look at 2 examples 👇. First, let's experiment with the relative value. Try out this code:.box-1{ /* Other codes are.

CSS Absolute and Relative Positioning Tutorial YouTube
absolute The element is removed from the normal document flow, and no space is created for the element in the page layout. The element is positioned relative to its closest positioned ancestor (if any) or to the initial containing block. Its final position is determined by the values of top, right, bottom, and left.

Understanding CSS Position Absolute for good!
1 A relatively positioned element is positioned relative to its normal position. The absolutely positioned element is relative to the first parent container that has absolute or relative positioning. There is a great article here kolosek.com/css-position-relative-vs-position-absolute explaining the relative and absolute positions in detail.

CSS Relative vs Absolute Guide to These CSS Positioning Values
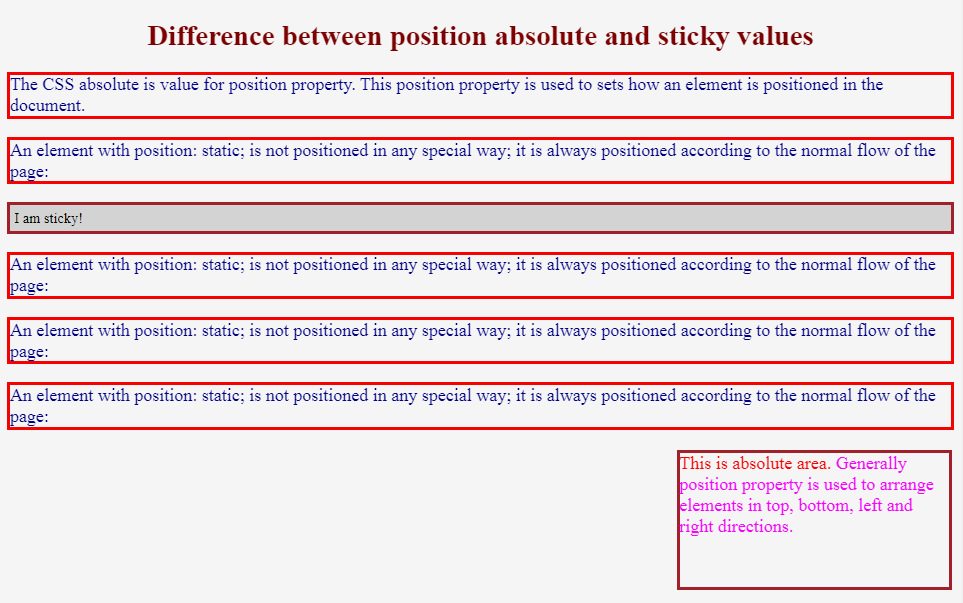
The element is positioned based on the user's scroll position. A sticky element toggles between relative and fixed, depending on the scroll position. It is positioned relative until a given offset position is met in the viewport - then it "sticks" in place (like position:fixed). Note: Not supported in IE/Edge 15 or earlier.

CSS Positions Static, Relative, Absolute, Fixed, Sticky, Zindex YouTube
In CSS, both relative and absolute position function differently. When you use relative and absolute positions in CSS, it opens a fresh world of design possibilities. Furthermore, this is a recap of our article about relative and absolute positions: Relative and absolute positions allow you to create visual elements in layers.

Absolute vs relative positioning CSS Tutorial With Live Preview CSS3 2017 Must Watch
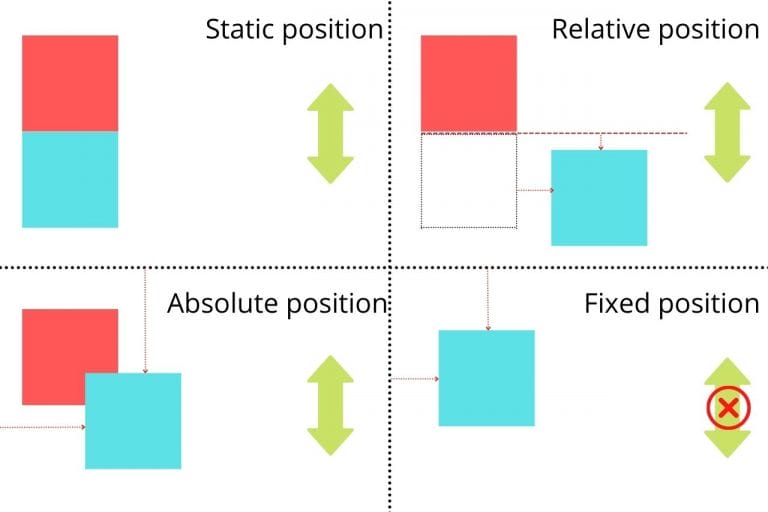
While absolute and relative are the two CSS position properties most often used in web design, there are actually four states to the position property: static absolute relative fixed Static Positioning Static is the default position for any element on a webpage.

【CSS】positionのrelativeとabsoluteの使い方と具体例を解説 ZeroPlus Media
absolute sticky Elements are then positioned using the top, bottom, left, and right properties. However, these properties will not work unless the position property is set first. They also work differently depending on the position value. position: static; HTML elements are positioned static by default.

css Difference between style = "positionabsolute" and style = "positionrelative" Stack
Relative positioning moves an element with a particular document layout, while, on the other hand, absolute positioning moves an element from one document to another. The layout remains the same in the case of relative positioning, while on the other hand, absolute positioning changes the layout. The element remains within the normal document.