
UI Sliders on Behance
Step 1: From your WordPress Dashboard, go to Appearance -> Customizer. Step 2: Click on the "+" and choose from the new window that pops up "Components". Select a slider or a carousel. In my example, I will go with the carousel. Step 3: Drag the carousel and drop it where you want on your web page.

WordPress UI UX Design Best Practices and Case Studies
Sliders - Flatsome SLIDER ELEMENT Create amazing Sliders with our Slider element. This is a Full Width Slider Add Any Content or Shortcode here Click me Drag and Drop Editing Use the UX Builder to Create amazing homepage sliders and ladingpages. Container Slider Style This is a simple banner

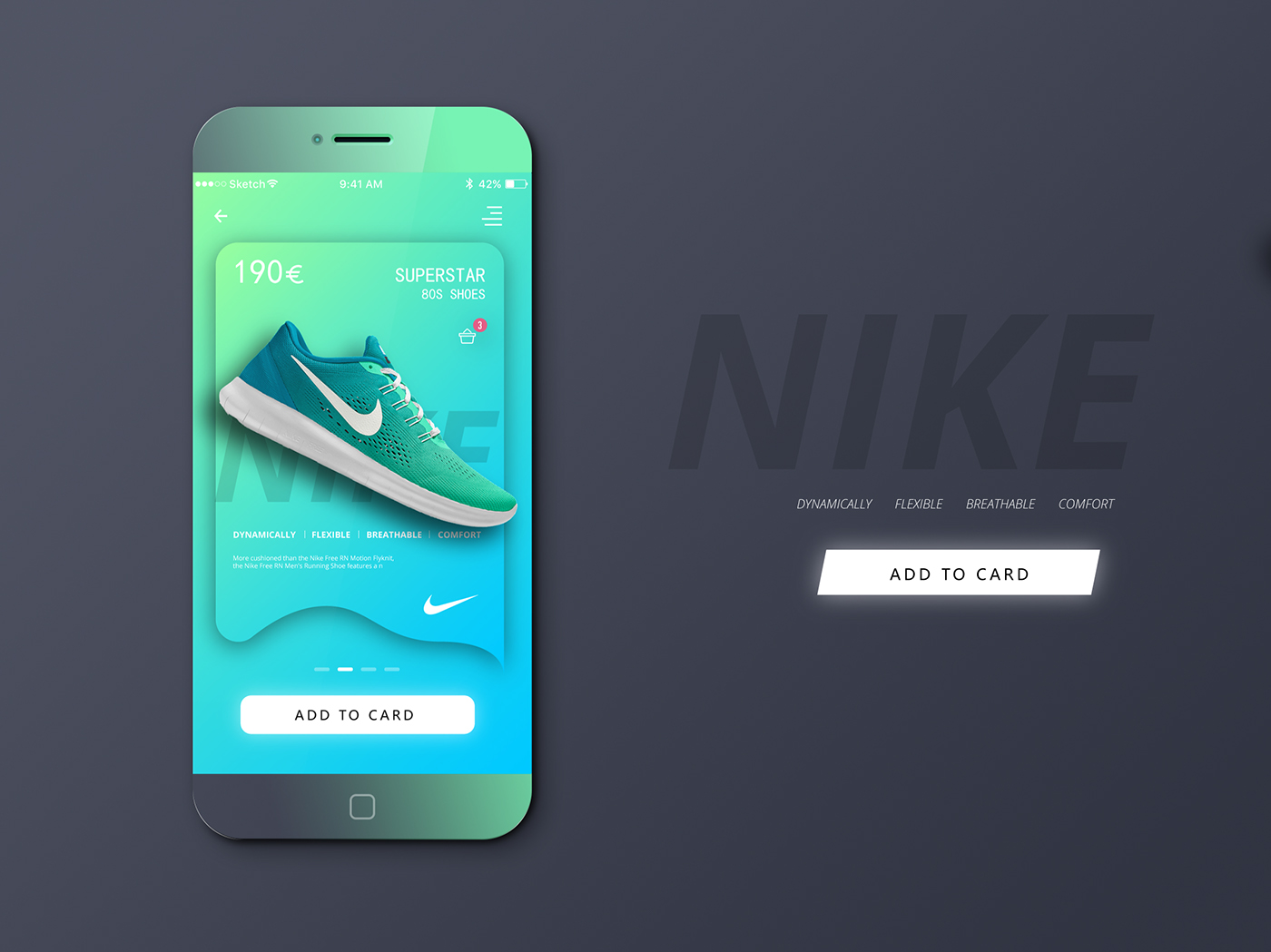
Pin on Mobile UX Design Patterns
Soliloquy UX Slider WordPress Plugins. Unlike LayerSlider and Slider Revolution, Soliloquy doesn't give you the option of importing prebuilt or demo sliders. This is a shame, as being able to examine a demo slider can help you get a better understanding of how a tool works. Fortunately, getting started with Soliloquy is very straightforward.

HubSpot Free Kits
Here are some tips to help you get the best user experience (UX) from your slider. Where to Place Sliders Users are expecting a slider to appear on the home page of your site, near the top. This may be above or below your navigation.

4 ways to enhance your WordPress website’s UX
We created the fastest WordPress slider plugin by using a hybrid technique called dynamic asynchronous ajax preloading. Our code has been audited by Mark Jaquith, lead developer of WordPress, to give you total peace of mind. WPBeginner compared the top 5 slider plugins, and Soliloquy was 2x faster than all competitors.

Aero Flight Booking UI/UX on Behance Web Design, App Ui Design, Branding Design, Site Design
Ultimate responsive image slider is a responsive image photo slider plugin for WordPress blog users. You can add infinite image slides in a single slider using multiple image uploader. You can publish unlimited slider on your blog. The slider image gallery it creates provides a beautiful aura on your website. How to add slider on website?

UX UI Design VS Digital Marketing Aspira
9 Best UI/UX WordPress Plugins For A Better User Experience By Ankur Raz Bongshi / October 1, 2023 A website with a good user interface is not enough if your website's UX is not better. UI & UX go hand in hand to get you a better ranking on Google SERP.

03 UX Value SAP Blogs
How To Create a Slider Using Flatsome Theme UX Builder WordPress WooCommerce Tutorials 1.42K subscribers Subscribe 4.8K views 2 years ago The new Flatsome UX Builder is large-scale tool for.

The 11 Best UI/UX Design Courses and Bootcamps Available Online in 2020
WP 1 Slider This simple slider comes responsive out of the box and can be inserted into your site through a shortcode or widget. The free version of WP 1 Slider supports an unlimited number of images, as well as the ability to overlay text and images. If you're looking to add videos, however, WP 1 only has that available in the premium version.

Mobile UX Should you use Slider Navigation for your App?
Right: AirBnB.com correctly displays the slider values above the UI element, so they would remain visible throughout use. In order to remain visible during use, any labels describing the slider or its currently selected value must appear beside or above both thumbs involved: the thumb of the user, and the thumb of the slider (also known as the.

Ui Design, Graphic Design, User Interface Design, Wireframe, Bao, Material Design, Ui Ux, Credit
Your slider is more flexible. The layers of the slider are now more easily customized for various devices. You are free to manually configure slider width and height for different screen resolutions such as desktop, laptop, tablet, and mobile. To check out the settings, go to your WordPress Dashboard > MotoPress Slider > Size tab in settings.

[Get 33+] Image Carousel Ui Design
A WordPress slider plugin provides features for simple image slides, while the advanced solutions expand upon that with drag-and-drop builders, animations, and buttons. If you're interested in adding a slider to your website, begin with understanding how to use a slider so as to not cause problems on your site.

Mobile UI/UX slides presentation
The new UX Builder is the ultimate tool for creating awesome responsive websites without having any experience with coding. Create sliders, banners, and responsive pages super fast, with our brand new Page Builder for WordPress.

Pin on UI/UX
A slider is your virtual art gallery. It lets you showcase your multimedia gems one after the other, like slides in a presentation. Perfect for photographers, videographers, or anyone who wants to flaunt their visual prowess WITHOUT overwhelming the visitor. It's your space; curate away!

usability Conflicting UI/UX elements Slider with Stepper buttons on each side User
Carousel Slider is a touch enabled WordPress plugin that lets you create highly customizable, stylish responsive carousel slider. With Carousel Slider, you can create image carousel using media gallery or custom url, post carousel, video carousel. If you like this plugin, please give us 5 star to encourage for future improvement. Key Features List

Price Range Control by Cuberto Dribbble Dribbble Website header design, Minimal web design
The new UX Builder is the ultimate tool for creating awesome responsive websites without having any experience with coding. Create sliders, banners, and responsive pages super fast, with our brand new Page Builder for WordPress. Front-End Page Builder